Volver al Indice – Internet y Tutoriales de Diseño Web

Por Alejandro Franco – contáctenos
![]() ¿Cómo armar una buena página principal en WordPress?. Bueno, eso depende fundamentalmente de qué se trata su sitio, si es un blog, un portal o una página web institucional. Empezando por lo mas simple, la página web institucional representa a una empresa o institución, tiende a ser espectacular y su actualización es esporádica – generalmente se destina una parte mínima de la página principal para mostrar las últimas noticias relativas a la organización -. Como el fin principal es impresionar al visitante, allí entran a jugar las características de cada plantilla, vale decir, los widgets que posee: miniaturas, exposición de párrafos con íconos, exposición de testimonios (dice Juan Pérez: “yo estoy muy contento con los productos de la marca Z!” junto a una foto del aportante del testimonio), sliders o pasarelas de fotos, etc, etc. Cada plantilla tiene mayor o menor cantidad de widgets, con mayor o menor facilidad para configurarlos. y si usted encuentra que customizar determinada cosa es excesivamente complicada, puede deshabilitarla e instalar un plugin externo que sea mas amigable de configurar.
¿Cómo armar una buena página principal en WordPress?. Bueno, eso depende fundamentalmente de qué se trata su sitio, si es un blog, un portal o una página web institucional. Empezando por lo mas simple, la página web institucional representa a una empresa o institución, tiende a ser espectacular y su actualización es esporádica – generalmente se destina una parte mínima de la página principal para mostrar las últimas noticias relativas a la organización -. Como el fin principal es impresionar al visitante, allí entran a jugar las características de cada plantilla, vale decir, los widgets que posee: miniaturas, exposición de párrafos con íconos, exposición de testimonios (dice Juan Pérez: “yo estoy muy contento con los productos de la marca Z!” junto a una foto del aportante del testimonio), sliders o pasarelas de fotos, etc, etc. Cada plantilla tiene mayor o menor cantidad de widgets, con mayor o menor facilidad para configurarlos. y si usted encuentra que customizar determinada cosa es excesivamente complicada, puede deshabilitarla e instalar un plugin externo que sea mas amigable de configurar.
Ciertamente el uso de WordPress en páginas institucionales es relativamente nuevo, porque el fin inicial de WordPress siempre fue el de ser una herramienta gratuita para implementar blogs – así como en su época existían los foros de licencia abierta hechos en PHP, el PHP Nuke y un vasto etcétera -. Lo que ocurrió es que WordPress era fácil y amigable, no se precisaba saber código HTML o PHP para armar una página genial y hay una enorme cantidad de plugins para customizarlo como uno quiera… con el plus de que WP es responsivo, se adapta a la pantalla de los celulares con naturalidad y uno se ahorra los dramas de explorar trucos con CSS para que un sitio web se reacomode y se vuelva visible y práctico en cualquier pantalla que no sea un monitor de PC. Así que se le comenzaron a agregar funciones, y para hacerlo capaz de crear webs institucionales sólo se requirió de un par de cambios mínimos.
Aún con ello, la creación de la página principal de un blog o portal supone un trámite que no todos pueden resolverlo. Mientras que WP como sitio institucional usa páginas (que es algo mas estático), WP como blog usa entradas, categorías y palabras claves, lo cual supone otra dinámica y otro tipo de exposición. Exponer categorías, entradas por mes, nubes de palabras claves mas usadas en las barras laterales es algo que cualquier plantilla hace (mediante widgets), pero el maquetado de la página principal (léase, cuadro principal de contenido) es otro asunto. Mientras que el blog es personal y no necesariamente tiene propósitos comerciales (donde uno tiene que ver dónde pone los avisos de AdSense, por ejemplo), un portal es otra cosa y precisa espectacularidad a la vez que practicidad y flexibilidad. No basta exponer de manera automática las últimas entradas sino que también debe poder customizarse, dejar espacio para avisos, prepararse para poner cuadros resaltados (o cabeceras de las noticias / artículos mas importantes del día), etc.
Hay muchas herramientas de maquetación que “pisan” las opciones naturales de una plantilla. Sin ir mas lejos Page Builder by SiteOrigin es una de las mas populares y te da una toneladas de gadgets y opciones de visualización que las plantillas gratis o mas económicas no poseen. Pero también se corre riesgo de que esto se transforme en un caos en cuanto al código, con widgets pisando otros widgets, o plugins entrando en conflicto con las opciones naturales de la plantilla y no mostrando la exposición que nosotros queremos. Cuanto mas simple, mejor; y si la plantilla ofrece una exposición limitada (o sin muchas opciones de customización) de las últimas entradas, entonces mas vale conseguir un plugin que haga la tarea como nosotros queremos, que una monumental herramienta multifunción de la cual todas sus opciones no siempre pueden cuadrar con lo que queremos hacer.
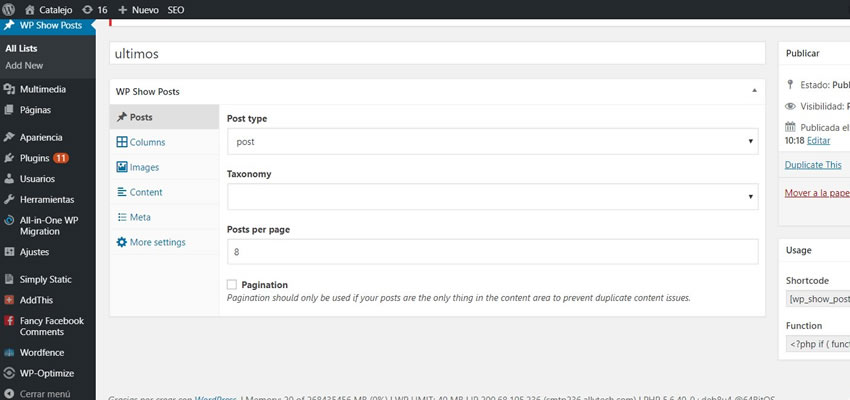
Allí entra a jugar WP Show Posts, el cual es la sencillez en persona. Usted crea una página, la asigna como página principal (en vez de que WordPress / su plantilla arme una página automática con los últimos posts) y copia / pega el shortcode del WP Show Posts. Listo!. Ahora usted puede armar encabezados, meter código de avisos (propios o de AdSense), banners, meter un slider en el top de la sección de contenido y mostrar, donde usted quiera, los últimos posts / páginas con un excelente grado de customización. ¿Quiere mostrar 6, 10 o 12 posts?. Elija el número en las opciones de WP Show Posts. ¿Quiere mostrar / ocultar autor, fecha, categorías o tags a los que pertenece un post?. Ahí están las opciones individuales. ¿El orden va por fecha de publicación o por taxonomía?. Usted decide. Elija la cantidad de columnas, la distancia entre ellas, el tamaño máximo de las imágenes a exponer (WP Show Posts puede hacer una reducción a escala si las imágenes de los posts son mas grandes que las que se expone en la página principal; asegúrese que mantienen las mismas proporciones para que no se deforme: si su post tiene un encabezado con un JPG de 640 x 480, usted puede poner en WP Show Posts que las miniaturas en tapa serán de 320 x 240 o en una proporción equivalente). Si las imagenes van encima o debajo del título, si va a exponer una porción del texto del inicio del post (de cuántos caracteres sería), o el texto full, o sin texto (solo título e imagen). Si quiere botones tipo Leer más, qué categoría / clase CSS aplicará al título (H1, H2, etc) y al botón de Leer más. Por supuesto, en todas las plantillas hay una sección para agregar código CSS personalizado, así que los tamaños de títulos y botones pueden ser customizados a voluntad.
Incluso hay filtros para mostrar artículos publicados, pendientes, etc, por qué tipo de orden y si llevan etiquetas especiales Meta. Aunque yo soy un usuario longevo de GeneratePress – y la considero una plantilla no sólo muy barata sino plena de opciones de customización -, encontré el apartado “usar como blog” demasiado básico y con una página principal automática que carece de espacios de separación entre imágenes de los últimos posts en la parte de maquetación, amén de que se veía básico y pelado. WP Show Posts trae todo lo que preciso y, como puede meterse en una página, puedo agregarle todos los extras que yo quiera. Es tan práctico que puede usarse tanto en un blog como en un portal, pudiendo armar grupos con configuraciones diferentes: por ejemplo el grupo principal tiene las seis últimas reseñas publicadas de mi blog de cine, y el grupo Marvel tiene las últimas cuatro reseñas sobre filmes de Marvel, expuestas en la misma página pero en el lugar / orden que yo decida (y metiendo avisos en el medio). O incluso puede ponerse en un sitio web institucional, en donde el maquetado es estático en su mayoría pero usted precisar poner una sección de ultimas noticias que se actualice sola con los últimos posts de novedades, en vez de estar armando a mano imágenes, títulos, resúmenes y enlaces. WP Show Posts es simplemente un widget extremadamente práctico e imprescindible para aquellos blogueros y webmasters que precisan velocidad y automatización en la exposición de noticias y el armado de la página principal, cubriendo una necesidad popular con una herramienta flexible y extremadamente fiable.